After some further thought on my ring system from part 1, I decided that each ring shouldn't consist of ten pieces. Each ring should consist of nine pieces.
- You cannot fit the number ten into one place value. Ten pieces should mean some kind of overflow into an outer ring.
- With the way the system is now, I cannot use the number zero because each ring needs to have at least one piece in order for the user to know that there is a ring there. If a user does not know that a ring is supposed to be in a certain location, they will misinterpret the number the system is trying to represent.
- For larger numbers it is difficult to tell whether a ring has nine or ten pieces because the representation gets visually "busy".
I decided to modify the system in two ways:
- Each ring now has nine pieces.
- A ring that is supposed to represent the number zero is now a continuous circle.
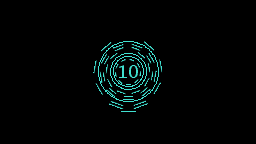
Here is the old representation of the number ten next to the new representation of the number ten:
 |
| Old 10 |
 |
| New 10 |
- Representations of "zeros" actually look like zeros.
- There is a crisp, visual distinction when a ring is full (or empty if you're pessimistic) that makes larger numbers easier to interpret.
So after all of that thought and modification, it turns out that my system isn't so practical. I was correct in my previous assumption that my system might be difficult to read with larger numbers (too many rings).
Here are some examples:
 |
| 1,219,481,632 |
 |
| 1,905,050,212 |
 |
| 1,628,402,560 |
 |
| 1,656,228,427 |
 |
| 1,090,540,523 |
 |
| 878,576,028 |
 |
| 854,733,186 |
 |
| 76,512,244 |
 |
| 506,638,468 |
 |
| 663,987,316 |
Why is it difficult for humans to compare large numbers?
- Large numbers have to be compared column by column. The more columns, the more comparison.
- The eye has to go back and forth between each number several times. A faster attempt at a comparison is more error prone as the person is very likely to lose their place and screw up the comparison.
New thought: what if, in the center, I put a count of the number of rings that are in the representation?
Pros:
- Users would quickly know that a representation with a larger number is greater than a representation with a smaller number. Using a 64-bit unsigned integer, the largest count would be 20. When using the count, the largest comparison between two numbers would involve only four columns (two each). Humans can compare two to two pretty quickly.
- It wouldn't increase the radius of space that the system takes up.
Cons:
- This would increase the learning curve for understanding the system.
- Users would still have to count ring pieces if the counts were the same.
Here are two examples of this idea:
Pretty easy to tell which number is larger, right? Now tell me each number's value. Go ahead, I'll wait.
So let me point out the obvious. I need to be able to quickly compare numbers and large numbers take too long to compare.
Let's narrow this experiment down to the confines of my game. What do I really care about? I planned on using this system to keep track of the generations of units.
Quick background for how the game works:
- You start off with units.
- Your units acquire points.
- You spend your points to upgrade your future units.
- Every time you spend points, the next generation of units is created.
Currently, DATABITS supports 50 live units per player. I'm only concerned with comparing the local player's generations so I only need to compare 50 generations at most. The only generations I care about are the ones with living units. Ultimately (because it would be cool) I want to be able to constantly display what generation each unit is from, but doing so would look ugly when the numbers start to get large.
So what if I constantly ranked and displayed the relative age of the generations for the current living units?
What if I ranked them from oldest to newest? With a max of 50 units, that's a number range of 1 to 50. 50 is a reasonable number for my system (or a standard textual form) to represent.
So if I had seven living units from multiple generations, let's say generations [1, 22, 65, 83, 83, 100, 340], they would be displayed as [1, 2, 3, 4, 4, 5, 6].
I want to keep a certain aesthetic in my game, and numbers look tacky, so I'm going to forego using a textual representation for a constant display. I'm considering having a toggle-able display for the relative age of a unit (represented with my ring system). Then I would couple that with allowing the user to select a unit and drill down to view its actual generation number in a textual representation. However, I still want the user to be able to have an idea, with only a quick glance, of the actual difference in generation numbers (not just the rank). So I'm going to throw in a color system. (To Be Continued).
I want to keep a certain aesthetic in my game, and numbers look tacky, so I'm going to forego using a textual representation for a constant display. I'm considering having a toggle-able display for the relative age of a unit (represented with my ring system). Then I would couple that with allowing the user to select a unit and drill down to view its actual generation number in a textual representation. However, I still want the user to be able to have an idea, with only a quick glance, of the actual difference in generation numbers (not just the rank). So I'm going to throw in a color system. (To Be Continued).


No comments:
Post a Comment